Variables
Introduction
Variables play a pivotal role in driving the functionality of the Designer. They act as carriers of essential information throughout the process, facilitating data flow and manipulation. The syntax used for variables is #{variable}, where the variable name is enclosed within curly braces and prefixed with a pound sign.
This syntax allows for easy identification and utilization of variables within task configurations, expressions, and data mappings, enabling dynamic and flexible process design.
How they work
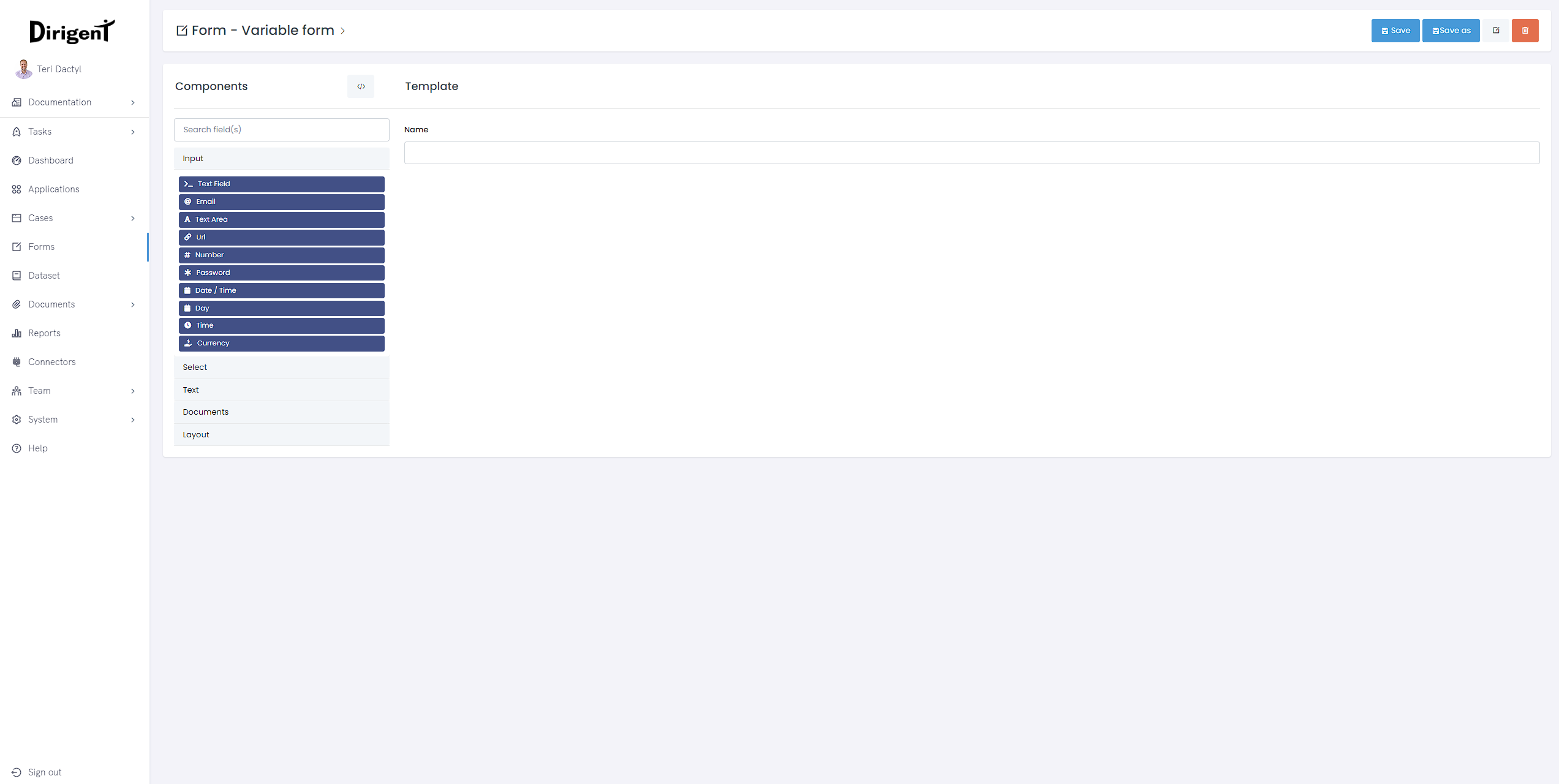
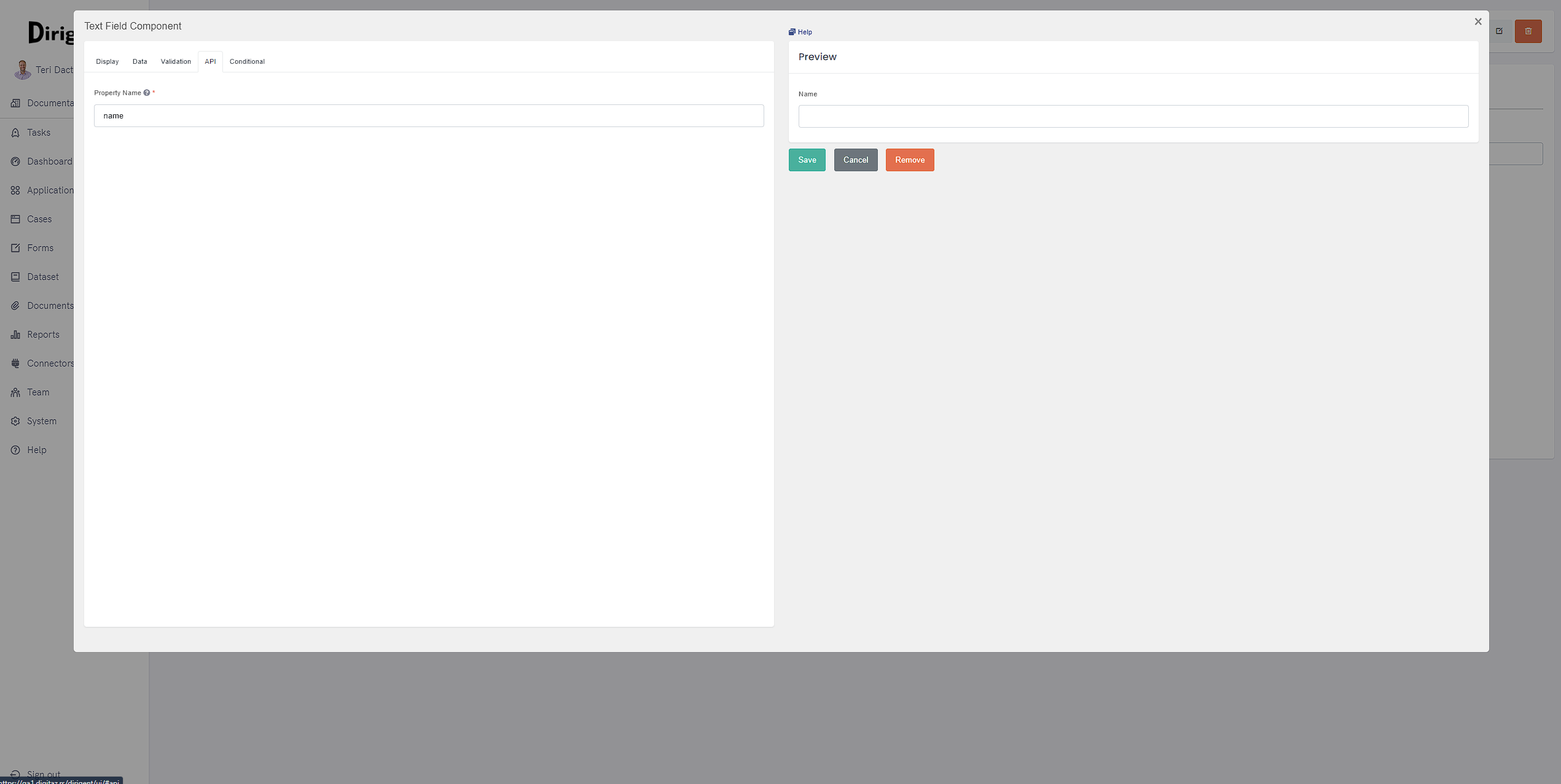
Best way to explain how they operate is through a example. Let's create a simple form Variable form and drop a text field component in there. Change the name from text field to Name go to the API tab. In there, you will find a Property Name field, which shows you the variable of this component. Save the form.
Right now, we have a form, that has an input field Name, and as we checke in the API tab, any value inputed in the name will be saved in the variable name.
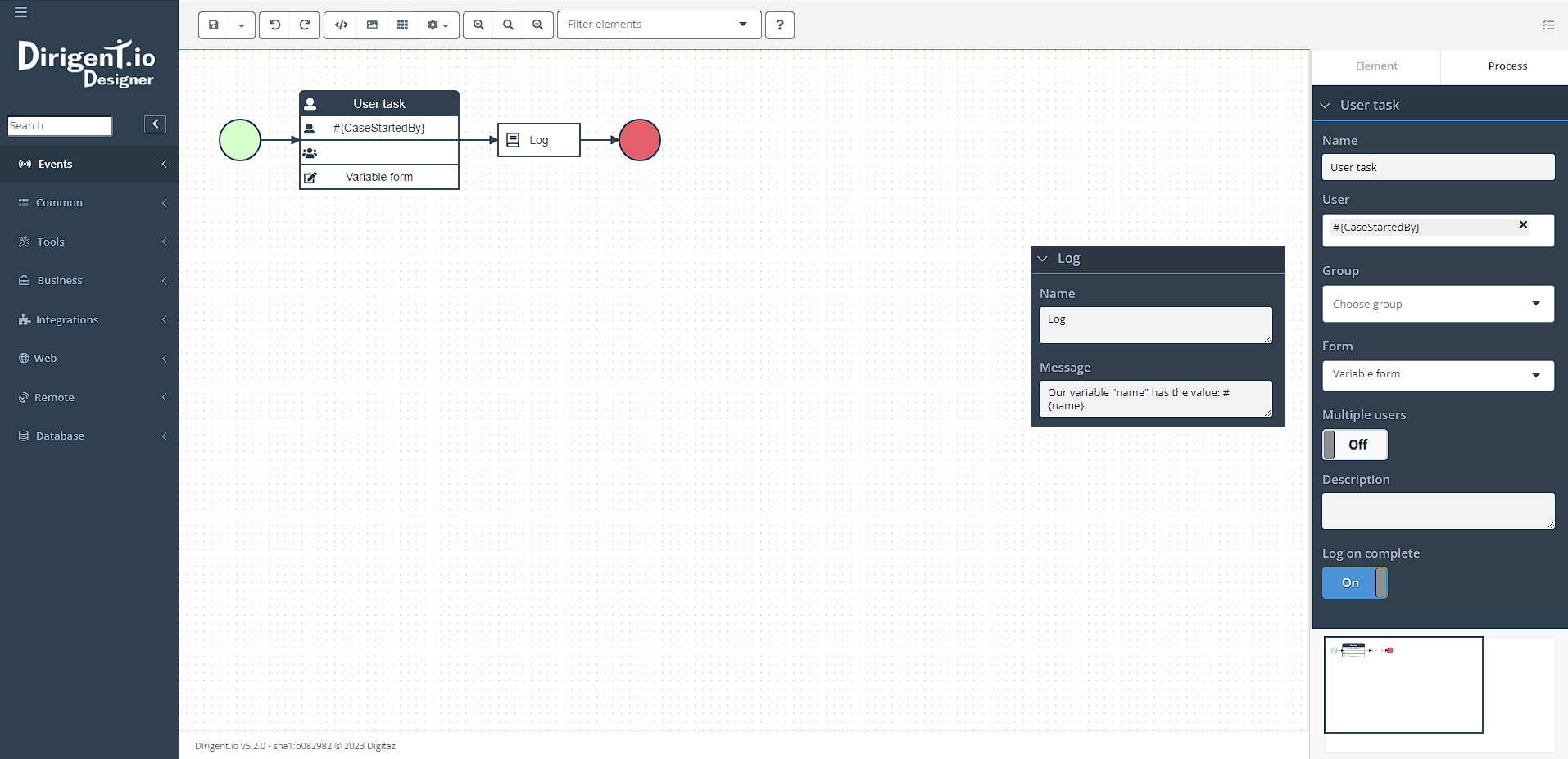
Go to applications and make a new application Variable app, tick the checkbox to open in the Designer and click save. Put the start and end events on the canvas together with User task and a Log task. Now, connect them and configure as show on the picture below.
Notice that we are also using a variable to designate the user who does the task!
Run the application and you will notice that the task was automatically delegated to you, even though we did not specify any names. That is because the variable #{CaseStartedBy} puts your username as the value of the field the moment the application has been started.
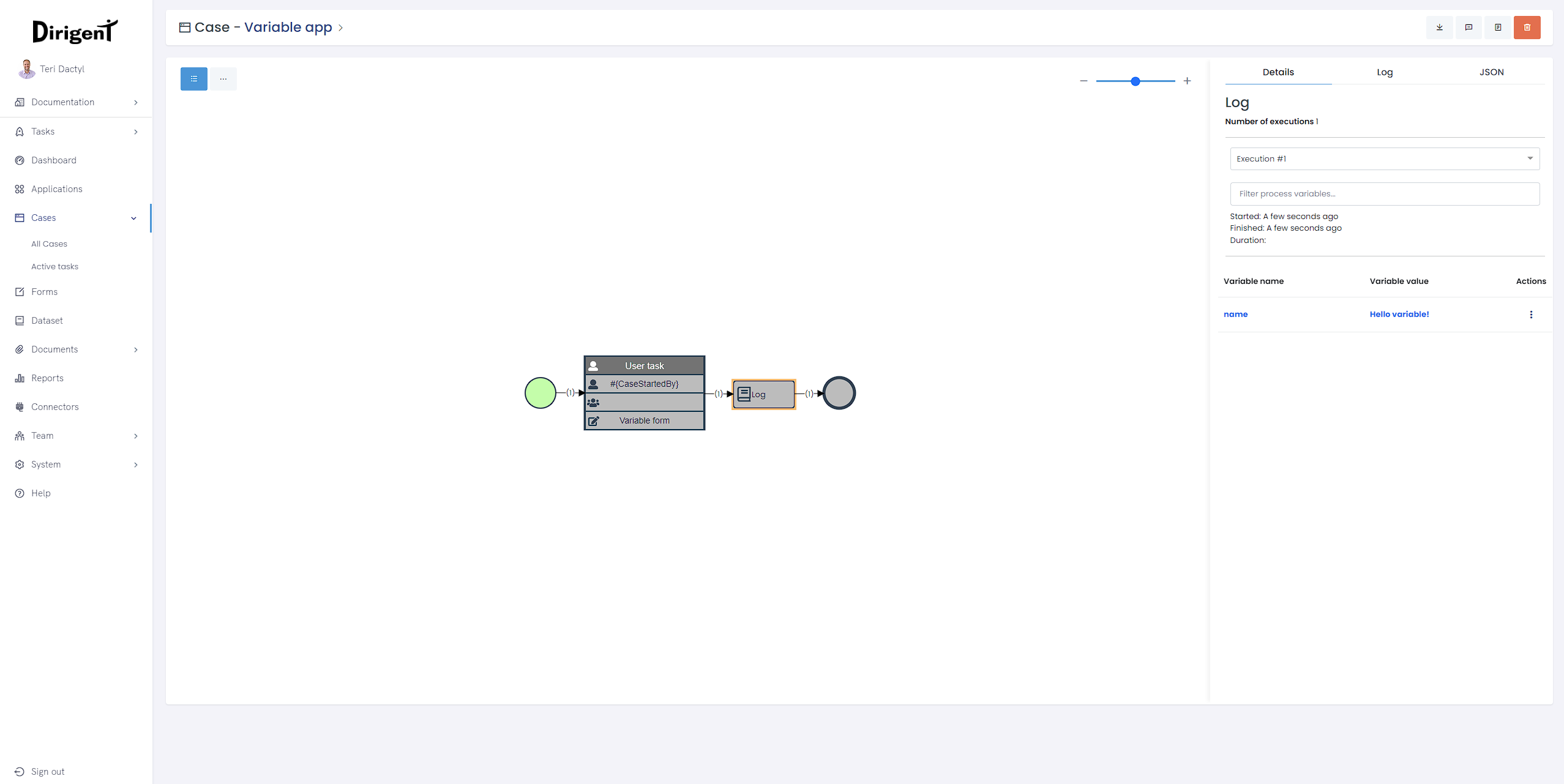
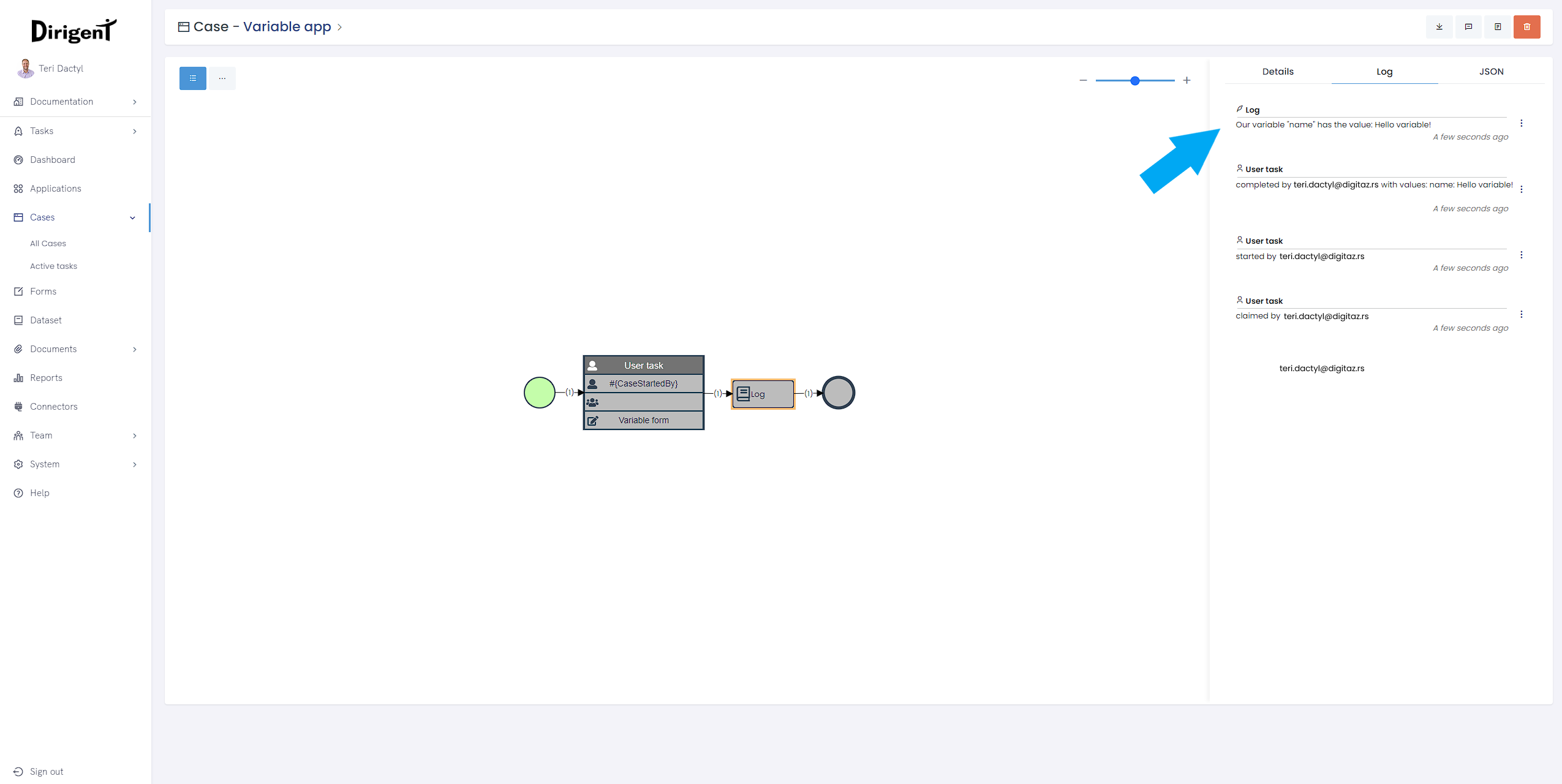
In the name field, type whatever you want, we will type Hello variable!. We can go to cases and click on the latest one. On the Case preview page, if you click on the log task you can see the variables up to that point in execution, where you can see our variable name which has the value that was inputed in the form.
If you check the Log of the execution, you see that our Log task replaced the #{name} with the variable value, which is Hello variable!.